
In the dynamic world...


Front-end frameworks make life easier. Moreover, they also increase productivity and proved to be perfect for prototyping and building sites. Additions like cross-browser compatibility and ready-to-go CSS components work as cherries on top.
Essentially, using a front-end framework means that you do not need to start from scratch every time you build a new website and web apps.
Front-end frameworks, also defined as CSS frameworks are usually composed of a set of standard files like HTML, CSS, and JavaScript.
Though there are dozens of useful frameworks, two of the most popular are Bootstrap and Foundation. Although they are similar in many aspects, there are some fundamental differences as well. So, let's shed a little light on it.

Bootstrap, originally developed for Twitter, was created by Mark Otto, and Thornton with the release on August 19, 2011.
Mark Otto said that - A small team of Twitter sets out to improve the platforms internal analytical and administrative tools. After some meetings around this one, we set out with a higher ambition to create another toolkit to use within Twitter, and beyond, and ended up with Bootstrap.
The open-source front-end framework consists HTML, CSS and JavaScript. The modular and in version 3 contains fewer style-sheets. However, Bootstrap 4 has switched over to the Sass CSS pre-processor now. Bootstrap is based on an 1170-pixel grid system which is a more responsive layout. The current version 4.0.0-alpha.3 offers directories and files, grouping JS and CSS together with minified versions moreover.
Bootstrap now supports the latest and stable releases of all major browsers and platforms. It has extended the support to Internet Explorer 9-11 with Microsoft Edge as well.
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2

Foundation is another responsive front-end framework developed ZURB, a product designing company. Foundation is open-source and has been registered in 2011 under the standard MIT license. It is pretty modular and consists mostly Sass stylesheets.
The framework is based on the 940px grid system which is a responsive layout. Foundation offers its users with starter templates so that you can start your web projects even faster. Some major successful brands that use Foundation are Adobe, eBay, EA, Amazon, and Mozilla.
Currently released version, Foundation 5, you will find the grouping JS and CSS together with minified versions also. With the version 6, ZURB has significantly cut the file size of the outputted CSS by implementing a code reduction by 40-50%.
foundation5-sites/
├── plugins/
│ ├── foundation5.abide.js
│ ├── foundation5.accordion.js
│ ├── foundation5.accordionMenu.js
│ └── foundation5.orbit.js
│ └── foundation5.responsiveMenu.js
└── foundation5-flex.css
└── foundation5-flex.min.css
└── foundation5-rtl.css
└── foundation5-rtl.min.css
└── foundation5.css
└── foundation5.js
└── foundation5.min.css
└── foundation5.min.js
Foundation also supports the stable releases of all major browsers and platforms. For Windows, Internet Explorer 9-11 and like Bootstrap 3, Foundation also doesn't support IE8 because of some of the grid properties it uses as well as JavaScript.
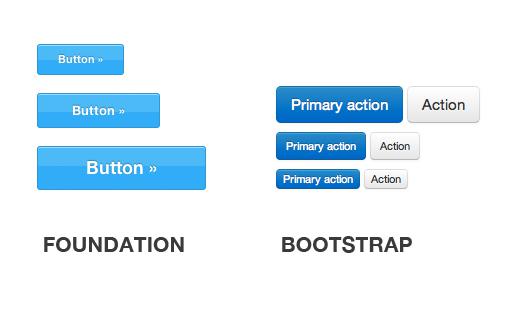
All in All, I must mention two distinct areas that are the real differentiator: Grid System Design and the Performance.

Foundation has a better grid system when it comes to cleanliness and the design structure. The fact that Foundation has no containers and is primarily based on rows is a point stealer.
Both Bootstrap and Foundation offer support for responsive grids and flexible breakpoints, but Foundation also supports responsive gutters, which are so easy to setup and seems like magic. The collapsed gutters are also a feature in Foundation.
In respect to the backwards compatibility, both Foundation and Bootstrap use the similar class convention as their previous versions, making migration as painless as possible.
Flex-box grids are also available in both Foundation and Bootstrap. However, Foundation 5 clearly wins this comparison.
Bootstrap 3 has taken stability and performance compatibility seriously. Upgrading to Saucelabs automated testing tools, the team has made sure that everything passes a test before committing their main branch respectively, making Bootstrap as my daily driver.
Alternatively, Foundation released as stable only a year ago. Some components and the structure in Foundation 5 were under development, while some were yet broken, affecting very much on the performance. The off-canvas is later revamped, and the settings are very flexible in the latest 6.3.
So, this was my take on a little fight over Foundation Vs. Bootstrap. I guess I should let you choose the winner. Do share your thoughts and let me know which one you prefer and why in the comment section below. Cheers!
Creative Head

In the dynamic world...

In t...

In the dynamic landscape of online conten...

In the world of web and app de...

In the ever-evolving world of web development, staying up-to-date with the latest technologies and frameworks is...

In the world of software development and deployment, efficiency, consistency, and scalability are paramo...

