
In the dynamic world...


Jquery Validation is simple, it doesn't have to be a scary or time-consuming process. This tutorial shows you how to set up a basic form validation with jQuery. Here i am going to use jQuery Validation Plugin, it makes simple clientside form validation easy, whilst still offering plenty of customization options.

First, we need to include jQuery as the validation plugin is currently only compatible with jQuery versions lower than 2.0.
Create a new HTML file named index.html and include jQuery before the closing tag:
<head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> </head>
Include the plugin after jQuery, or you can download them in your folder and call them from there:
<head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/jquery.validation/1.15.0/jquery.validate.min.js"></script> </head>
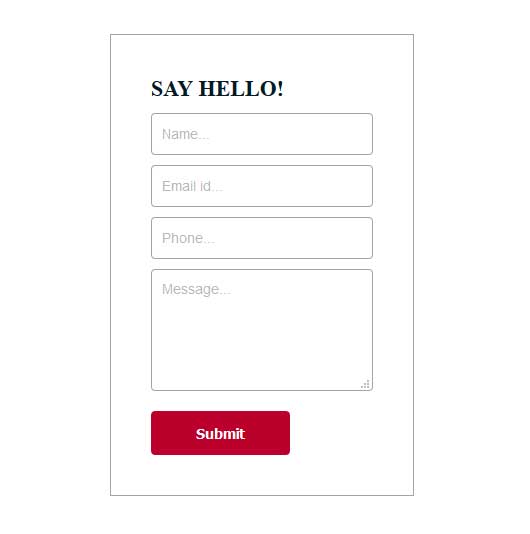
Now you need to create a form in html, For the mail sending we want to collect the following user information:
1. Name
2. Email
3. Phone Number
4. Message
So, let’s create our form containing these input fields:
<div id="contact"> <h4>Say Hello!</h4> < form id="form" action="#" method="post" > < input type="text" name="name" placeholder="Name..." /> < input type="text" name="email" placeholder="Email id..." /> < input type="text" name="phone" placeholder="Phone..." /> < textarea name="message" placeholder="Message..." ></ textarea > < button value="Submit" > Submit < button > </ form > </div>
You can create style for the form to look good and attractive, here it goes:
<head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/jquery.validation/1.15.0/jquery.validate.min.js"></script> <style> h4 { color:#001C27; font-size:22px; font-weight:bold; margin-bottom:12px; margin-top:0; text-transform:uppercase; } input, textarea, button, label { display:block; } input, textarea { margin-bottom: 10px; display: block; border-radius:4px; border:1px solid #a5a5a5; font-family:arial; font-size:14px; width:200px; color:#797C80; } input:focus, textarea:focus { background:#f3f3f3; } input { height:40px; padding:0 10px; } textarea { height:100px; padding:10px 10px; } input.error, textarea.error { border: 1px solid red; } label.error { color: red; font-size:12px; margin-bottom:10px; } input.valid, textarea.valid { border: 1px solid green; } .ok { display:none !important; } button { background:#BB002B; padding:10px 40px; color:#fff; border:2px solid #BB002B; border-radius:4px; font-size:14px; font-weight:bold; margin-top:20px; cursor:pointer; } button:hover { background:transparent; color:#BB002B; } #contact { margin:0 auto; padding:40px; border:1px solid #a5a5a5; width:222px; } </style> </head>
Finally create validation rules for the form like this, its easy:
<script> $(function(){ $("#form").validate({ rules: { name: { required: true, minlength: 3 }, phone: { required: true, number: true, minlength: 6 }, email: { required: true, email: true }, message: { required: true, minlength: 5 } }, messages: { name: { required: 'Name is required', minlength: 'Minimum length: 3' }, phone: { required: 'Phone Number is required', number: 'Invalid phone number', minlength: 'Minimum length: 6' }, email: { required: 'E-mail is required', email: 'Invalid e-mail address' }, message: { required: 'Messaage is required', minlength: 'Atleast say HELLO!' } }, success: function(label) { label.html('OK').removeClass('error').addClass('ok'); setTimeout(function(){ label.fadeOut(500); }, 2000) } }); }); </script>
That’s it, you’re done! Now you have an idea how to set up form validation with jQuery. Thank you!! Hope you liked it.

Creative Head

In the dynamic world...

In t...

In the dynamic landscape of online conten...

In the world of web and app de...

In the ever-evolving world of web development, staying up-to-date with the latest technologies and frameworks is...

In the world of software development and deployment, efficiency, consistency, and scalability are paramo...

