
In the dynamic world...


Gone are those difficult days of developing web designs without having any developer friendly environment and visual less processing. Let's say you are generating web designs from quite long and use the same software or framework from the very beginning till now. Here, a simple question arrives in the mind that how can a developer operate an outdated coding environment which lacks customizability and other significant features?
It's very much challenging to code in such a way. To make perfect designs, you need a highly customizable and feature-rich skeleton. You might have geared up with a quality rich framework to develop in HTML, but it is hard to stick with it. This is because we are influenced by the traditional human nature, and we try to find out cons in it.
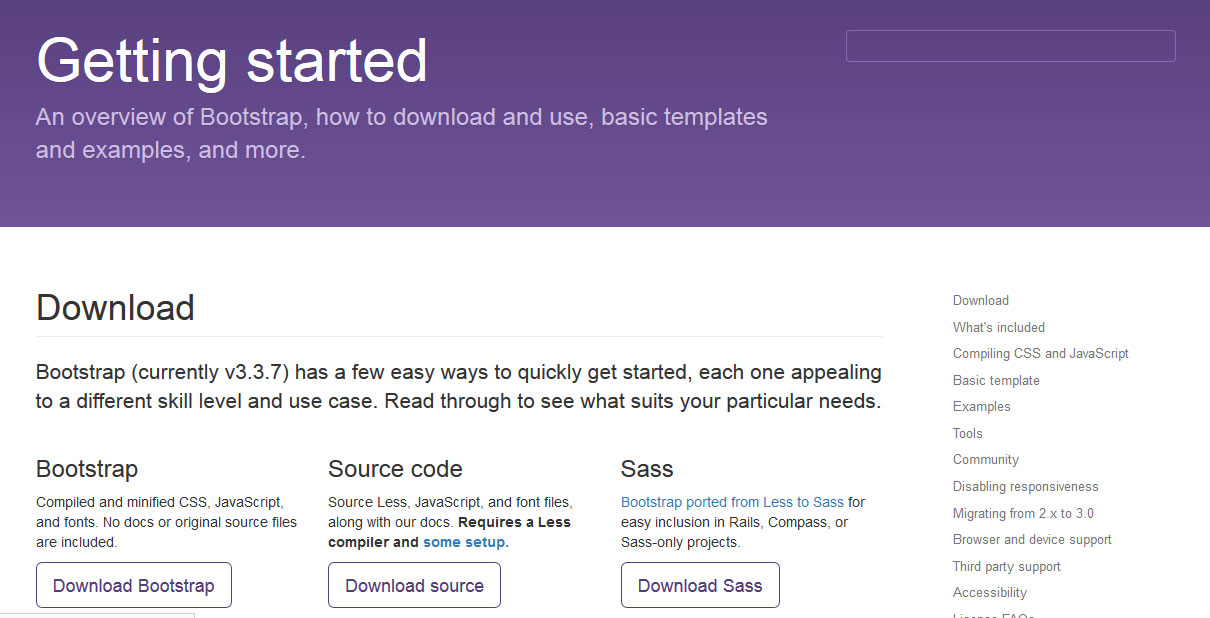
However, the only framework you can choose to develop your web designs with quality is Bootstrap. You can surely select it with closed eyes and start working with a spree and dedication. Yes, Bootstrap is one of the most popular front-end framework available in the world.
If you are juggling with frameworks to find out a perfect skeleton which is easy to get stared with your projects, then trust me Bootstrap will be the ultimate solution to it.
If you aren't aware of the term 'front-end framework' then don't get sad as before telling you the reasons to use Bootstrap for web designs, I will tell what a front-end framework is.
A front-end framework is a simple platform for developers to work, on which software solutions are built in especially while talking about web interface. That mere information will be sufficient to move on to the article. But, you don't be stressed; I know it's better to gain complete knowledge rather than being satisfied with half of it.
If you are new in web developing; then you can choose Bootstrap as your priority if you want to get started on a web-based project. Many developers around the globe are using this due to it is flexibility. Extending it further, explains, Bootstrap is a responsive, mobile-first, customizable, and front-end framework, crafted along with CSS, JavaScript, and HTML.
Do you want to know why you should get started with Bootstrap and why others are using it? Then you should look below in the collection of reasons why you should choose Bootstrap for your web designs.

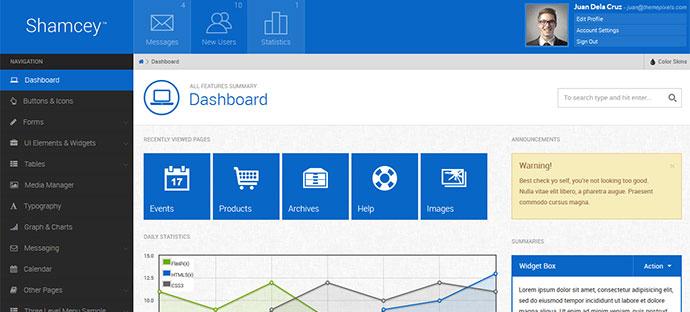
Unlike other frameworks being used for creating visual designs for website, it isn't much complicated to use and start. You have everything arranged and easy to use. Any newbie can opt Bootstrap framework for his projects.

What other frameworks lacks are present in Bootstrap. One of such features is responsiveness. Yes, it's the time of smartphones and having a non-mobile-ready site is a kind of shame itself. However, replacing your current Framework with Bootstrap would be a right step towards your career.

Starting from scratch is surely a good idea, but with less time available you should not do that as it will consume much time. So, that's where you Bootstrap stands out, and you can completely utilize it to develop a web-based application or a website. You must use ready-made coding blocks to give your project wings. CSS-Less functionality and cross-browser compatibility is another thing which can save ample of hours to code.

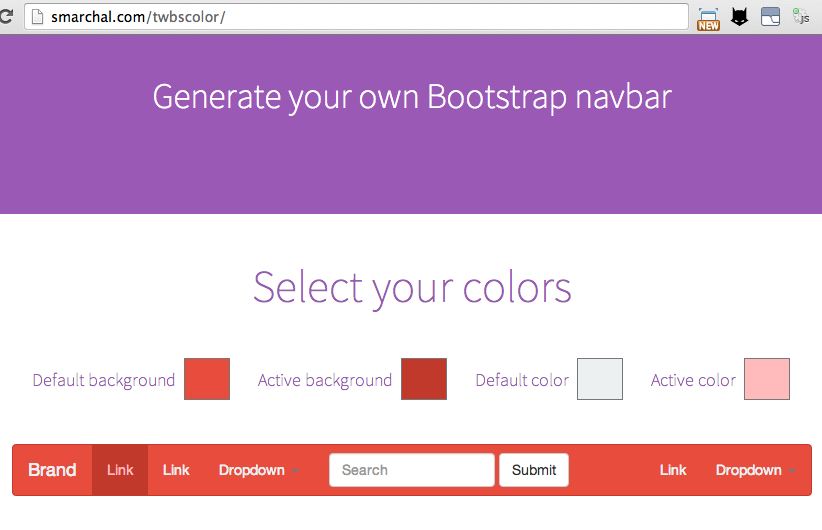
Bootstrap is highly customizable as it provides you multiple features to choose to develop without much disturbance in your assignment. What you need to do is to check all the characters that you do not need to disturb you in your development, such as- Common CSS: typography, code, grid system, tables, buttons, forms, print media styles.

Bootstrap is capable of providing a 12-column grid that is fast and responsive. It is easy to maintain and offers nested elements.
These are the top reasons to use Bootstrap for your all web based projects. I can assure you that it will provide you a distraction free atmosphere to work and with less coding required any newbie can use it, and it will give quite good results. Choosing this will be a right decision and this framework will withstand with all of your requirements.
Creative Head

In the dynamic world...

In t...

In the dynamic landscape of online conten...

In the world of web and app de...

In the ever-evolving world of web development, staying up-to-date with the latest technologies and frameworks is...

In the world of software development and deployment, efficiency, consistency, and scalability are paramo...

